GPKI 표준 API HTML 5 전환 삽질기
- 최근 Internet Explorer 11 기술 지원 종료 때문에 담당하던 프로젝트에서 Active X를 걷어내는 작업을 진행 중이다.
- 그 중에서도 GPKI 표준 API를 Active X → HTML 방식으로 전환하면서 겪은 삽질기를 공유해 보겠다.
- 나는 GPKI를 이용한 개발을 한 적이 없고 무수한 삽질을 하면서 전환 작업을 한 것일 뿐 GPKI에 대하여 아는 게 없기 때문에 질문에 답변할 수 없다는 점 미리 밝힌다.
개발 환경
- 참고로 내가 담당하는 프로젝트의 개발환경은 다음과 같다. 프로젝트가 오래된 만큼 사용 환경과 툴이 매우 구식이다. -_-
- 개발 언어: Java 1.7, JSP
- 개발 툴: 전자정부프레임워크가 세팅된 Eclipse
- 서버: Tomcat 7.0
1. GPKI 표준 API 모듈 신청
- GPKI 표준 API 모듈이 있어야 개발이 가능한데 이 모듈 파일은 담당 공무원이 api.gpki.go.kr에 접속하여 서류 작성을 하고 신청을 해야 얻을 수 있다.
- 모듈 신청 완료 후 모듈 압축 파일을 담당 공무원으로부터 받을 수 있고 압축을 풀면 다음의 파일을 확인할 수 있다.
표준API 보급관리시스템 설치가이드 V1.3(브라우저).pdf- 가이드 문서이다. 이걸 보면서 개발을 시작하면 된다.
gpkiapiJava_v1.5.1.0_Windows_x86_32bit.zip- 표준 API가 들어있는 압축 파일이다. 파일 이름에서 알 수 있듯이 32비트 버전이다.
gpkiapiJava_v1.5.1.0_Windows_x86_64bit.zip- 위와 동일하고 64비트 버전이다. 내가 운영 중인 서버는 64비트이므로 이 버전을 사용했다.
GPKISecureWeb_PACKAGE_1.2.0.0_20210917(UTF-8).zip- gpkisecureweb 또는 웹보안API라고 부르는 모듈이고 UTF-8 버전이다. 특별한 일이 없으면 이걸 쓰면 된다.
GPKISecureWeb_PACKAGE_1.2.0.0_20210917(EUC-KR).zip- 위와 동일한데 서버 인코딩을 EUC-KR로 사용하는 경우 이 버전을 쓰면 될 것으로 판단된다.
gpkiapi.lic- 임시 라이센스 파일이다.
2. 폴더 세팅
api 폴더는 다음과 같이 세팅하였다.
D:\gpki\gpkiapi→ GPKIAPI 폴더D:\gpki\gpkisecureweb→ gpkisecureweb 설정 폴더
D:\gpki\gpkiapi안에gpkiapiJava_v1.5.1.0_Windows_x86_64bit.zip파일의 압축을 풀어 넣었다.

D:\gpki\gpkisecureweb안에GPKISecureWeb_PACKAGE_1.2.0.0_20210917(UTF-8).zip파일의 압축을 풀어 넣어야 하는데 압축 파일 안을 보면GPKISecureWeb_PACKAGE_1.2.0.0_20210917(UTF-8)\WEB-INF가 있고 이 안에certs와conf가 있다. 이것을D:\gpki\gpkisecureweb안에 넣어주면 된다.- 굉장히 헷갈리게 압축 파일 안에 WEB-INF 폴더가 2개가 들어있다. -_-;
conf폴더 안에dsjdf.properties파일이 들어있어야 하므로 꼭 확인하자. - 로그가 쌓일 폴더를 만들어 준다. →
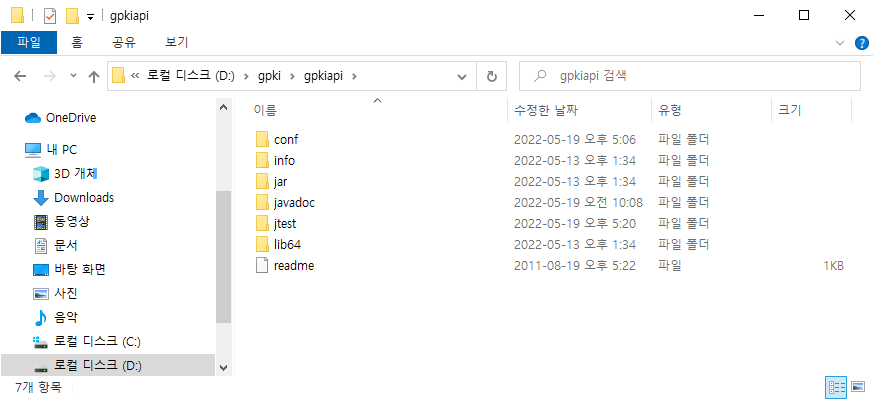
D:\gpki\gpkisecureweb\log D:\gpki\gpkisecureweb\conf안에gpkiapi.lic라이센스 파일을 넣어준다.- 전체 폴더 구조는 다음과 같다.

3. gpkisecureweb 설정 폴더의 properties 파일 세팅
- 메모장 등 에디터로 다음의 파일을 열고 수정을 한다.
D:\gpki\gpkisecureweb\conf\dsjdf.propertiesD:\gpki\gpkisecureweb\conf\gpkisecureweb.properties
- 각 설정 파일에 경로가
D:/Projects/GPKI/GPKISecureWebHTML/WebContent이런 식으로 세팅되어 있는데 자신의 환경에 맞게 경로를 변경하고 저장한다. - 내 경우 설정 폴더의 경로는 드라이브명(C:나 D:)이 있는 경우
D:\gpki\gpkisecureweb로 수정하였고, 드라이브명이 없는 경우는/gpkisecureweb으로 수정하였다. - 경로에
/기호와\기호가 혼재되어 있는데 기호는 그대로 두고 경로명만 바꿔주면 된다.
4. 프로젝트에 gpkisecureweb 추가
- 이클립스를 열고 본인이 진행하는 프로젝트의
webapp안에gpkisecureweb을 추가하자. gpkisecureweb은GPKISecureWeb_PACKAGE_1.2.0.0_20210917(UTF-8).zip파일 안에 들어있고 가이드 문서에 의하면gpkisecureweb\WEB-INF는 제외하라고 나와 있다.- 프로젝트에
gpkisecureweb을 추가한 후 다음과 같이 확인할 수 있다.

5. gpkisecureweb 설정
- 다음 파일들을 열어 gpkisecureweb 폴더의 경로를 수정해준다.
- 내 경우 webapp 하위에 gpkisecureweb를 세팅해 두었으므로 절대경로인
/gpkisecureweb으로 수정해 주었다. - 경로 외에 자신의 환경에 뭔가 세팅할 게 더 있다면 가이드 문서를 참고하여 수정한다.
/gpkisecureweb/client/var.js → /gpkisecureweb 절대경로 수정 /gpkisecureweb/GPKI_Config.js → 내 경우 세팅할 게 없음 /gpkisecureweb/client/GPKIWeb/js/GPKIWeb_Config.js → /gpkisecureweb 절대경로 수정 /gpkisecureweb/jsp/header.jsp → /gpkisecureweb 절대경로 수정 /gpkisecureweb/client/GPKISecureWebNP2.js → /gpkisecureweb 절대경로 수정
6. 예제 파일 수정
- 예제 파일
/gpkisecureweb/jsp/createSecureSession_1_1.jsp의 내용을 보면initSecureSession();라는 키보드 보안 관련 함수를 호출하는 부분이 있는데 실행해보면 이 부분에서 에러가 발생한다. - 내 경우 키보드 보안을 사용하지 않기 때문에 해당 라인은 주석 처리하였다.
7. 예제 테스트
- 여기까지 세팅을 했다면 예제 웹페이지를 테스트 해 볼 수 있게 된다.
- 톰캣 서버를 기동시키고 웹브라우저를 열어 주소창에 http://localhost:포트번호/gpkisecureweb/index.html 입력을 해 본다.
- 사용자와 서버 인증서 인증 후 보안 세션 만들기 (인증서 로그인) → 선택하면 다음 화면으로 이동한다.
- Form 객체를 이용한 팝업 로그인 (Login) → 선택하면 파라미터 3개와 주민등록번호 입력폼, 공인인증서 선택창 버튼이 나타난다.
- 본인의 인증서를 하드에 설치한 후 공인인증서 로그인이 되는지 확인한다.
- 파라미터 3개는 아무거나 입력해도 된다.
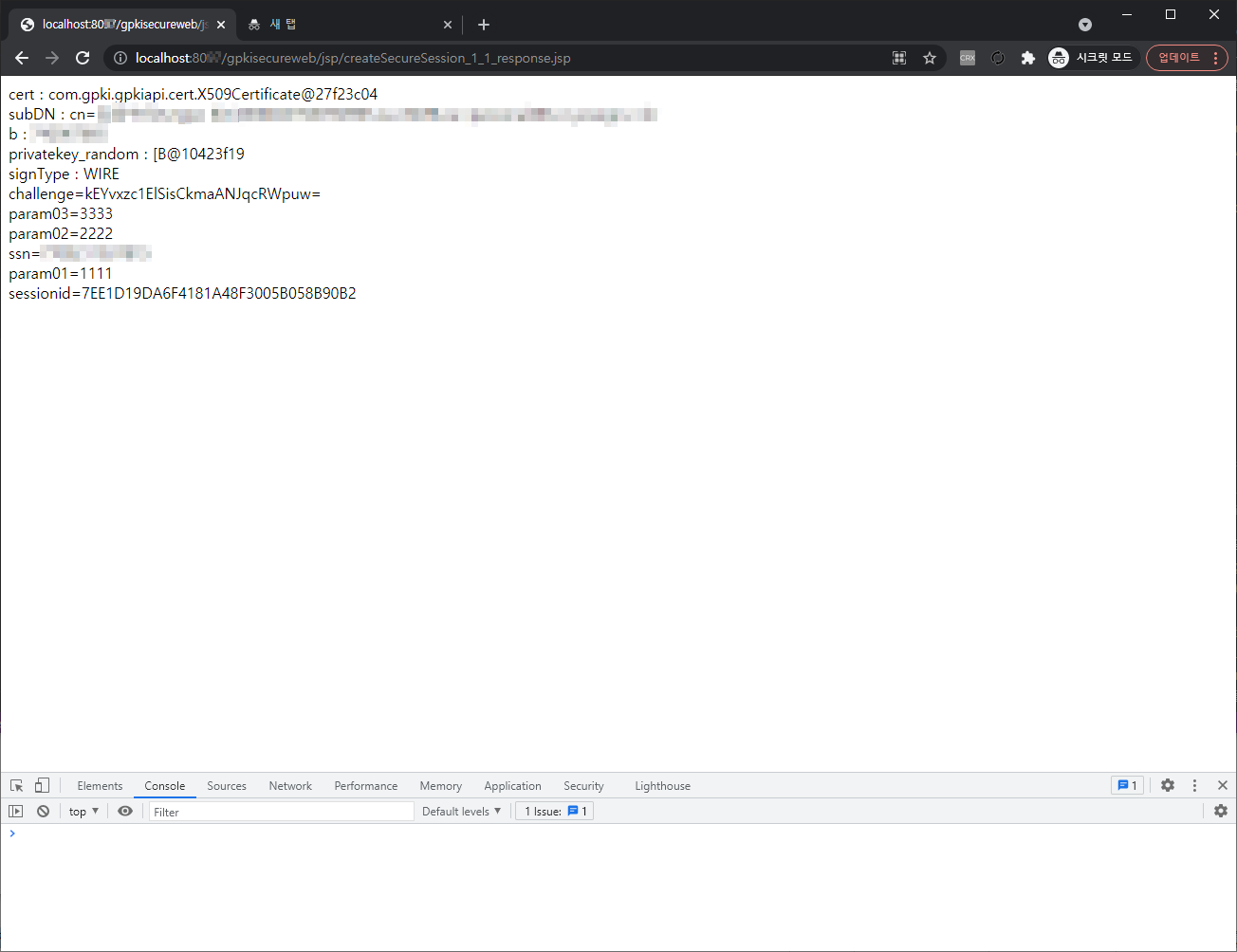
- 정상적으로 로그인이 되면 다음과 같이 결과가 나타난다.

- 이제 예제를 참고하면서 본인의 프로젝트에 맞게 로그인 등 세팅 및 개발을 하면 된다.
- 참고로 공인인증서를 띄우는 함수는
Login(target, form, isEmbedded)이다. 사용법은createSecureSession_1_1.jsp의 내용을 참고하면 된다.
참고 사항
공인인증서 선택창에서 비밀번호가 계속 틀렸다고 나오는 경우
/gpkisecureweb/client/GPKIWeb/js/GPKIWeb_Config.js파일을 열어보면GPKIJS_LIC라는 key가 보일 것이다. 이 key의 String 값이 "Ma2132AbaSdfiQxai..." 이런 식으로 긴 암호화 문자열로 되어 있는데, 라이센스 파일gpkiapi.lic파일을 메모장 등 에디터로 열고 내용을 복사한 후 붙여넣는다.- [주의] 이 설정은 운영서버가 아닌 테스트 환경에서만 사용해야 한다. 개발이 끝나고 정식 라이센스를 받으면
gpkijs.lic파일을 추가로 받는데 실제 운영 서버에는 이 파일의 내용을 붙여넣기 해야 한다. - 가이드 문서에 라이센스에 대한 언급은 되어 있으나 이렇게 세팅해야 한다고 자세히 나와 있지 않아서 실제 세팅 방법을 알아내기 무척 어렵다. 제발 이런 건 좀 자세히 써주었으면... -_-
서버에서 인증서 검증에 실패하였습니다 → 에러가 발생하는 경우
인증서 선택창이 떠야 할 화면에서 다음과 같이 Server 단의 에러가 발생하는 경우 properties 파일을 수정해야 한다.
com.gpki.secureweb.GPKISecureWEBException: CRL| 를 이용한 인증서 검증에 실패하였습니다. at com.gpki.servlet.GPKIHttpServletRequest.init(GPKIHttpServletRequest.java:475) at com.gpki.servlet.GPKIHttpServletRequest.<init>(GPKIHttpServletRequest.java:134)D:\gpki\gpkisecureweb\conf\gpkisecureweb.properties파일을 열고 다음과 같이NONE으로 수정한다.GPKISecureWeb.VerifyCertMethod = NONE
gpkiapi.dll 찾을 수 없다는 에러가 발생할 경우
gpkiapiJava_v1.5.1.0_Windows_x86_64bit_20170501.zip파일 내lib64폴더 안을 보면gpkiapi.dll,LDAPSDK.DLL2개의 파일이 있다.- 이 파일들을
C:\Windows\System32에 복사하여 넣어주면 된다. - 다른 OS의 경우 Path를 잡아주면 된다고 한다.
여담
- gpki 고객센터에 전화 문의하라고 되어 있는데 문의할 게 있어서 전화해도 연결이 안 된다. -_- 어쩔 수 없이 무한 삽질을 할 수 밖에 없었다.
- 관련 문의가 꽤 많을 것 같은데 공개 게시판 같은 거라도 운영하면 검색으로 확인할 수 있는 것들이 꽤 많을텐데 왜 안 하는지 모르겠다.
'개발 > 참고' 카테고리의 다른 글
| 개발자를 위한 유용한 툴 소개 (0) | 2016.10.25 |
|---|















